Saptak's Blog Posts
What's a ShadowDOM?
Posted: 2019-05-24T23:24:00+05:30I first came to know about Shadow DOM from my curiosity about how browsers implement tags like <video> with all the controllers or <input> which changes based on the type attribute. We can never see any HTML code for these implementation and yet they are shown. How? That is when I stumbled upon this blog by Dimitri Glazkov which explains beautifully the concept of shadow DOM encapsulation used by browsers to implement such tags.
However, none of the browsers allowed developers to write their own custom shadow DOM (though google chrome had a v0 version implemented). I stumbled upon shadow DOM again while looking at an issue in jQuery to fix. So now, since 2018, most of the browsers have started supporting shadow DOM APIs and hence jQuery needed to implement support for that too.
So, what is this shadow DOM and why do we even use it?
So, visually you can show the DOM structure as something like:
The shadow DOM tree starts with a shadow root and can then have any regular DOM element attached underneath it.
Let's see an example:
HTML
JavaScript
So, this will create a shadow DOM. Visually you can represent this as:
So, as you can see, there are few different parts in a shadow DOM apart from it being just another DOM.
However, none of the browsers allowed developers to write their own custom shadow DOM (though google chrome had a v0 version implemented). I stumbled upon shadow DOM again while looking at an issue in jQuery to fix. So now, since 2018, most of the browsers have started supporting shadow DOM APIs and hence jQuery needed to implement support for that too.
 |
| https://caniuse.com/#feat=shadowdomv1 |
What's a DOM?
W3C specification describes it as "a method of combining multiple DOM trees into one hierarchy and how these trees interact with each other within a document, thus enabling better composition of the DOM".
Now, to understand that, we need to understand what a DOM is. DOM or Document Object Model is a tree-like structure containing the different elements (or tags) and strings of text that are shown by the markup language (like HTML, XML, etc.).
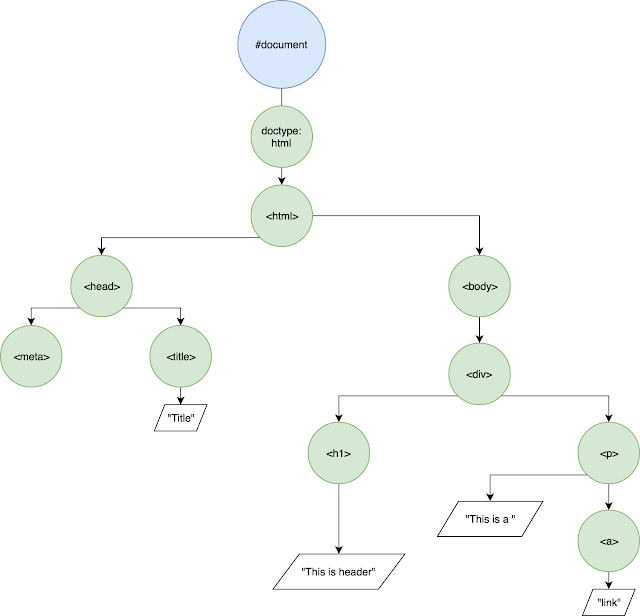
So, let's say we have a HTML code something like this:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
<div>
<h1>This is header</h1>
<p>This is a
<a href="https://www.saptaks.blog">
link
</a>
</p>
</div>
</body>
</html>
So, visually you can show the DOM structure as something like:
Shadow DOM
Now, shadow DOM allows us to create separate hidden DOM trees that are attached to the elements of a regular DOM tree. This allows you to implement functional encapsulation, i.e. someone parsing the regular DOM tree and applying styling to the regular DOM tree doesn't know or affect the properties and functionalities of the shadow DOM tree. Hence you use the shadow DOM without knowing the intricate details of how the DOM is implemented. This is important, because this follows the basic ideas of Object Oriented Programming.The shadow DOM tree starts with a shadow root and can then have any regular DOM element attached underneath it.
Let's see an example:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
<div id="shadowHost">
</div>
</body>
</html>
JavaScript
const shadowHost = document.getElementById('shadowHost');
const shadowRoot = shadowHost.attachShadow({mode: 'open'});
shadowRoot.innerHTML = '<h1>Hello Shadow DOM</h1>';
So, this will create a shadow DOM. Visually you can represent this as:
So, as you can see, there are few different parts in a shadow DOM apart from it being just another DOM.
- Shadow tree: The DOM tree inside the shadow DOM.
- Shadow boundary: the place where the shadow DOM ends, and the regular DOM begins.
- Shadow root: The root node of the shadow tree.
- Shadow host: The regular DOM node that the shadow DOM is attached to.
- Shadow child: The tree below the shadow root node.
The shadow DOM cannot be attached to few different elements as mentioned in the spec. Some of the reasons are:
- The different form tags such as <input>, <textarea>, etc or any other html tag for which the browser implements its own Shadow DOM
- Elements like <img> or <br> or <hr> which are usually self enclosing tags and don't usually contain a child node.
Also if you see in the code there is a "{mode: open}". The mode determines whether you can edit the style of the shadow DOM from outside the shadow DOM or not.
Why do we need Shadow DOM anyways?
There are few different scenarios where you might want to use shadow DOM. The most important functionality of shadow DOM is the implementation of the concept of encapsulation. So basically, someone using the shadow DOM host doesn't need to care the style and implementation of the DOM inside. So few use-cases would be following:
- The browser implements Shadow DOM for various different tags such as <video>, <audio>, <input>, <select>, etc.
- You can make your own custom Shadow DOM when you need to create an element that you want to not be modified by the styling of remaining DOM.
- You can also use Shadow DOM, when you want to create a separation of a particular DOM element from the main DOM element.
So is Shadow DOM very shadow-ey? Well maybe, since it stays hidden from the main DOM traversal. But at the same time it is often very useful because of its encapsulation properties.
Avoid Race Condition in CSV exports
Posted: 2017-06-23T03:15:00+05:30One of the biggest problems that appear while writing any file in the server side is a race condition. A race condition when two or more users make request to write to the same file in the server side and since neither of the operations are completed, so there is a certain problem in the integrity of the data written and may also cause the operation to be completely blocked. So how to stop this and still maintain that a large number of files or memory is not used? Let’s see.
What is a Race Condition?
A race condition is a situation when two or more processes perform a write operation on the same file at the same time. This causes an undesirable situation since the process should be in a sequential manner. So the situation causes something like a ‘race’ between the two server requests to change or modify the same file. So in such a scenario, there is no guarantee that the data written to the file is correct or will be meaningful at the end. Maximum probability is it won’t be.
Avoiding Race Condition
The general way of avoiding a race condition is adding a file lock. We lock a file while it is being written by some user or process and prevent other users from being able to write to the file. They have to wait for the ongoing writing process to complete to start another write process. But making that might increase the wait time quite considerably for users when we are looking to export CSV data about an event.
So to keep the process fast and use the advantage of distributed system, we write the CSV for different request in different files. We create the filenames by appending a random hexadecimal string to the original filename.
Avoid Wastage of Memory
However as we can understand by the proposed method above, there will be a huge wastage of memory since a large amount of files will be created. So to avoid wastage of memory, we run a cron job. The cron job deletes all the csv files after a certain amount of time. For this, we use apscheduler.
Thus, we avoid the race condition while also maintaining that a lot of memory isn’t wasted.
Science Hack Day, Belgaum, India
Posted: 2017-02-08T11:00:00+05:30I know I am pretty early to write this blog for ScienceHackDay India 2017, but got some free time I suppose.
Last year after completing GSoC successfully with FOSSASIA, my main aim with all the newly earned money was to attend conferences and meet like-minded people over hackdays and meetups. It started with PyCon India. Now it was time for ScienceHackDay, India...
So, as soon as I came to know about Science Hack Day, I had my tickets booked and ready to leave. To be honest, I had very little what's going to happen, who all were coming and all. I was just trying to hide my introvert self and get to meet new people.
Day 1:
The journey from Allahabad to Belgaum was pretty hectic. A train from Allahabad to New Delhi, then a flight from New Delhi to Mumbai and then a flight from Mumbai to Belgaum. But after landing in airport itself, it lifted up my mood after the tiring journey. Small hillocks all around and not a metro city. What can be better for a quick getaway? On the way, I came to know Sayan Chowdhury and Kushal Das were also going to be there. Little did I know that I was actually going to share room with them. The first word that came to my mind on reaching the destination was "WOW". It was pretty outside city, no usual cacophony, and the resort was awesome. The place where I was staying was designed in the form of a lake house.
So after reaching, I was really excited to meet Hong Phuc Dang. She is the founder of FOSSASIA and I have been associated with FOSSASIA for quite some time now, and heard a lot about her and also talked with her online, but now was the time. I won't lie, I was a little nervous. But then she came and casually asked whether I wanted to go for kayaking with them. I was like, REALLY!! Well, why not... She was so friendly and nice, I felt a little embarrassed to feel nervous actually. And yes, also realised I was terrible in kayaking...
Then, over dinner, got to meet some really really really awesome people. Everytime Kushal or Sayan introduced me to someone or I talked with someone, it was like WOW, his/her work is so cool.......
Day 2:
Started with inauguration. Things were going pretty well until Hong Phuc introduced me as a senior software developer in FOSSASIA to the crowd. I was like, was that my name?? Surely??? Needed someone to pinch me at that time actually. After the inauguration, it was hack time. So the thing was there were teams to be formed with one of who visited the hack day from outside and the participants. I was the only guy planning to do something with software, while others were trying to do hardware stuff ( the only hardware hack I can do is light a LED ). So I was joined by some interested participants and I started giving them a brief introduction about chrome extension and the plans of the hack. So the hacks continued and I kept peeping into other's works... It was all so confusing (that's the word I feel for hardwares, always....)

Evening we had lightning talks. I gave a lightning talk on Open Event Orga Server, my Google Summer of Code project with FOSSASIA. There were many other projects and new things that I came to know over those lightning talks. And and and and.... Praveen Patil did a laser show to explain Physics!!! I am so jealous of the students whom he teaches Physics to....

Day 3:
Wrap up day... Time to complete the project... And the others in my team didn't turn up. Weird experience but then Hong Phuc said you are the only software hack, so you are doing. That was all the motivation needed. I quickly started working on my chrome extension. It was a text to speech conversion of any wikipedia page in any language. Then it was time for presentation. I was nervous as always but didn't even think about winning so wasn't that tensed after all...
People were showing their hacks and I was like I should have been a participant and joined their team. It was result time and I was just chatting with Sayan about some random things I don't remember now. And suddenly, out of the blue, my project was declared as Best Education Hack. I was shocked, happy, surprised...
Later on, Rahul Prabhukhanolkar told us about bat detectors. It was pretty interesting to know that there were actually bats present there also and we didn't know at all.
Time to return
So it was time to return. Had a flight in the morning. So had breakfast and left for airport with Praveen. Entered airport, and I MISSED THE FLIGHT.... Seemed the flight was preponed and the airlines was ignorant enough to not inform us in anyway... Praveen was helpful enough. Took me for a small tour in his car, had some awesome dinner and then caught a bus to Pune. From Pune, got a flight to New Delhi and then a train from New Delhi. All tired, but full of excitement.
My purpose was fulfilled... Got to meet some awesome people... More than coding and tech goals, I got some life goals after listening to their experiences... Looking forward to meet them again...