
One of the many feature requests that we got for our open event organizer server or the eventyay website is ticket ordering. The event organizers wanted to show the tickets in a particular order in the website and wanted to control the ordering of the ticket. This was a common request by many and also an important enhancement. There were two main things to deal with when ticket ordering was concerned. Firstly, how do we store the position of the ticket in the set of tickets. Secondly, we needed to give an UI in the event creation/edit wizard to control the order or position of a ticket. In this blog, I will talk about how we store the position of the tickets in the backend and use it to show in our public page of the event.
So, as you can expect of course we need to store the position information of the ticket in the database. We already have a table for tickets in our database. All we needed to do was to add a column 'position' to that table. The table would still be in a 3NF normal form since each individual ticket for a particular event can have only one position value. Since we use Flask-Migrate, all we need to do is migrate and upgrade to add this new column.
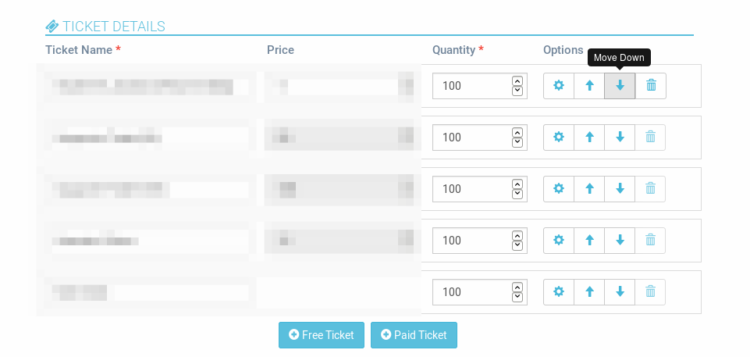
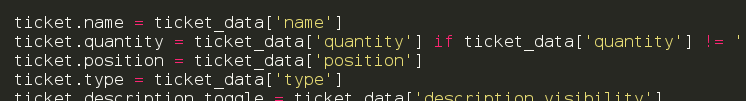
After this was done, we could ensure that once the tickets with their proper position value was submitted from the front-end, we can store the information in the database. So, we needed to store the ticket position also received from the form along with all other ticket details. Now how we get the position value for a particular ticket in front-end will be discussed in the second blog. As of now, we assume, we have a database with position values assigned to tickets and we need to show them in ascending order in the event page.

So, in other words, what we needed to do was to sort the array of tickets associated with the event object in ascending order of their position attribute. The
sorted function and lambda function of python came to the rescue. All we needed was to use the sorted function with a lambda function to determine the key for sorting. So the final code for sorting would look something like this:sorted_tickets = sorted(event.tickets, key=lambda x: x.position)
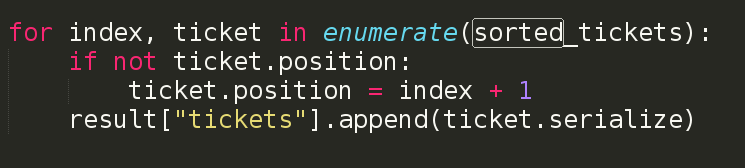
Hence, sorted_tickets will have the tickets sorted in ascending order of their position. After this we send this newly sorted array of tickets as parameter while rendering templates whenever we need to show the tickets. And voila! we get to show the tickets in their sorted order.
So this all works considering that we get the information from the front-end, which is absolutely feasible for newly created events. But what about already created events? What happens with the tickets already created in those events? How do we give them a position value?

For allowing the feature to work on already created tickets, what we do is before the tickets are sorted, we check whether the tickets have a position attribute. If position attribute isn't present, then we assign it a position attribute which is 1 more than the index of the ticket in the array of tickets. That way we confirm that the tickets can be re-arranged.
Okay. That all sounds good. But how do we re-arrange tickets in front-end? Well, for that you have to read the next blog.